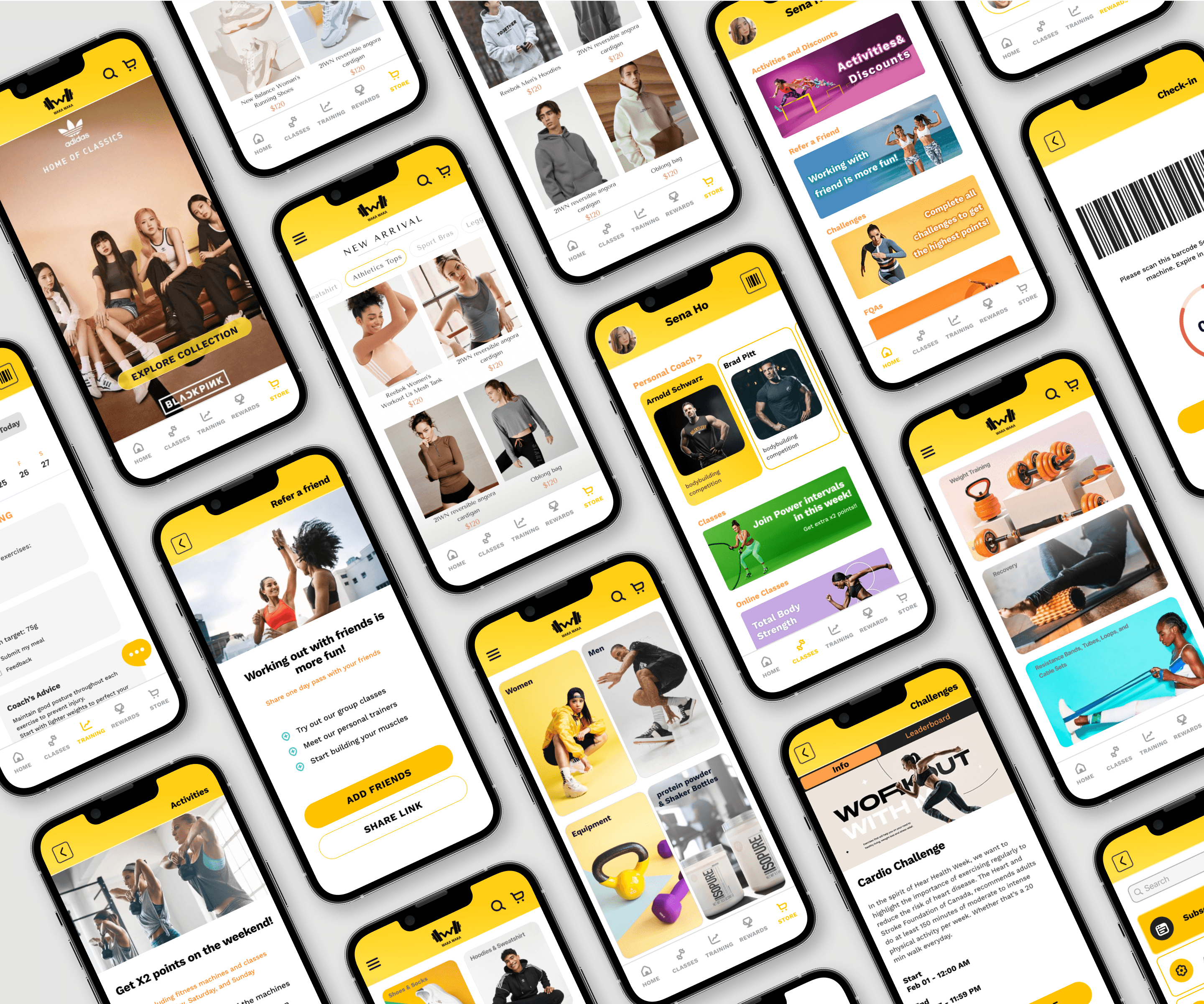
Waka-waka fitness design
Waka-waka fitness is a fitness-friendly APP. Its design focuses on real-time communication with coaches, online interactive courses, and class video sharing. It allows users to follow the coach's instructions when training on their own. In addition, this APP also has a competition system that allows players to interact with friends to encourage each other to achieve better fitness goals.
This APP has an online store function, selling clothes, shoes, kidney props and fitness drinks. Therefore, Card sorting and tree testing will be the core challenges of this project.

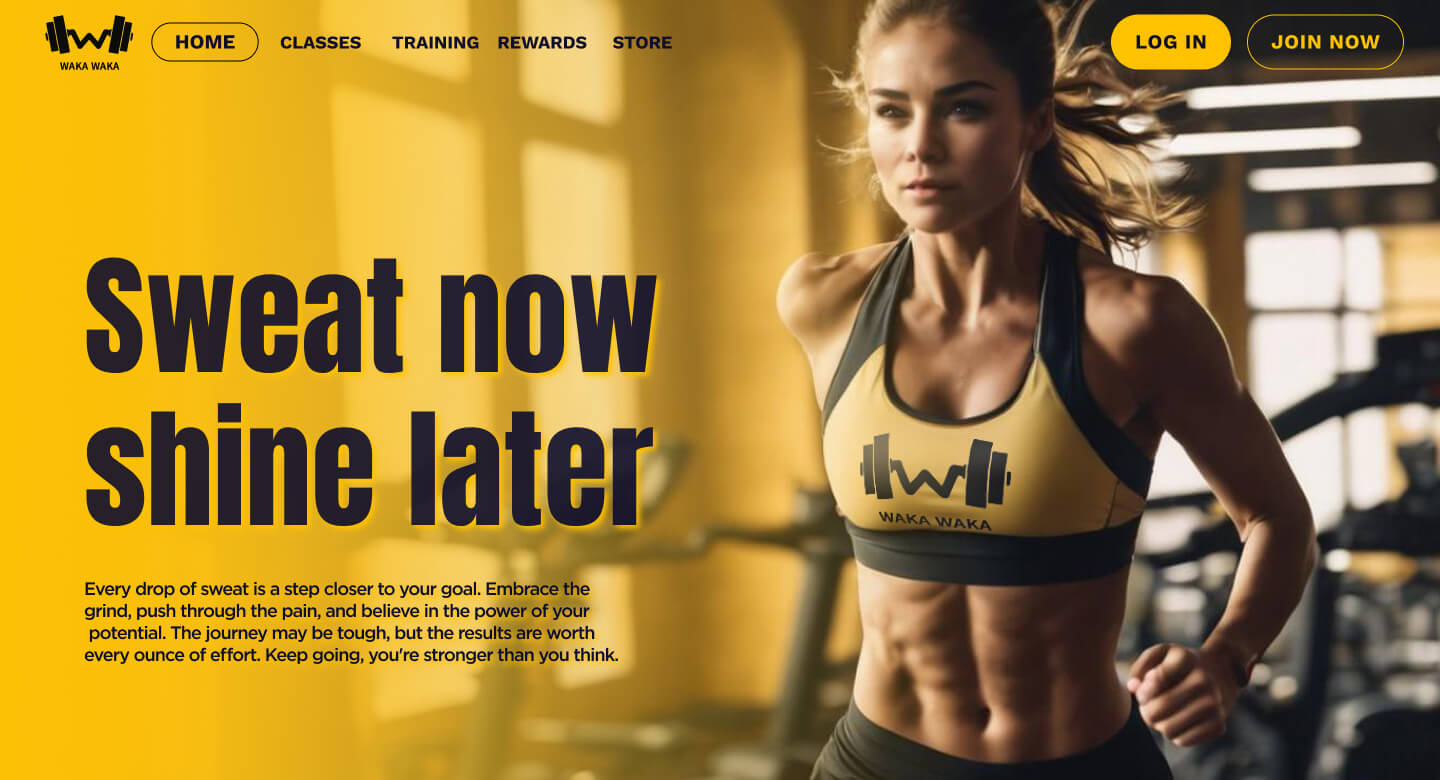
“Transform Your Body, Elevate Your Life: Unleash Your Inner Strength and Achieve Peak Fitness.”
I’m excited to announce the new launch of the upcoming fitness application!
A fitness platform built to encourage, motivate and empower people to focus on their fitness journey.
Overview
Waka-waka Fitness is a comprehensive fitness app that helps users find new clubs to join, track their fitness progress, meet new people, and take online classes to make personal training plans.
With Waka-waka Fitness, users can discover new fitness clubs that align with their goals and preferences, track their workouts, monitor their food intake, and record their daily activities. The app also provides a chatroom component and competition list, allowing users to chat with their coach and friends, get tips and advice, and engage in friendly competition to keep each other motivated. With a highly intuitive and user-friendly interface, users can easily navigate the app, access all features, and stay motivated throughout their fitness journey.
Problem
Fitness enthusiasts struggle to find clubs that match their preferences, track their fitness progress, and socialize with their coach seamlessly.
Some users are either too busy or too shy to visit the gym in person, so they prefer taking personal classes online.
There is a need for users to review their classes and they can train and reach their weekly goals by themselves.
These features include finding new clubs, tracking fitness progress, and utilizing an intuitive interface.
Don’t want gym staff to spend too much time checking every customer in and out.
How to buy the right fitness gear, clothing and drinks.
This fragmentation hinders users' ability to efficiently and enjoyably achieve their fitness goals.
Solution
Waka-waka Fitness focuses on creating an intuitive and user-friendly fitness app that integrates all the necessary features such as...
Interact with a personal coach instantly. Chat with their coach and upload a video to get advice.
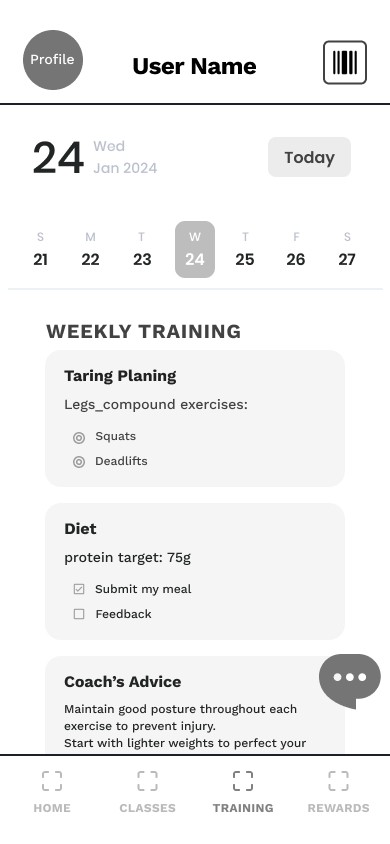
Users can manage their classes, take online classes and make a personal training plan.
Get class’ videos so they can practice and train themselves.
The app will provide users with a one-stop solution for all their fitness needs, revolutionizing the fitness industry by addressing the fragmented experience that users currently face.
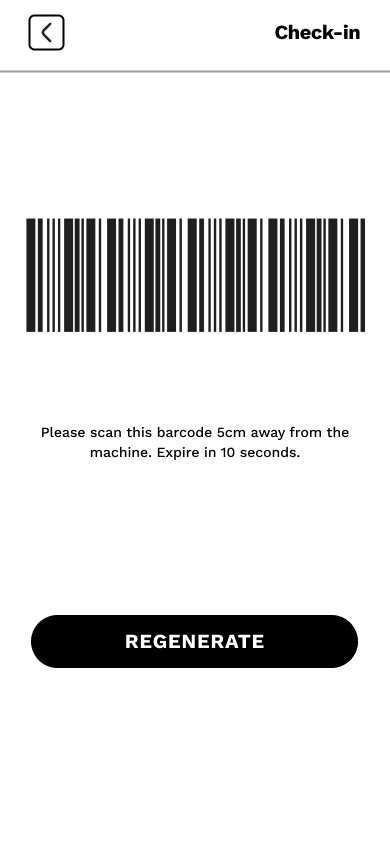
Scan the bar code to enter or leave our gym.
Provide online shopping function so that users can choose and buy, as well as the coach’s suggestions for purchasing.

Tools
Figma
Photoshop
Role
UX research
UI designer
Progress planning and
project management
Timeline
Overall: 5+ weeks
Discovery & Research: 1+ weeks
Ideate, Design & Testing: 4 weeks
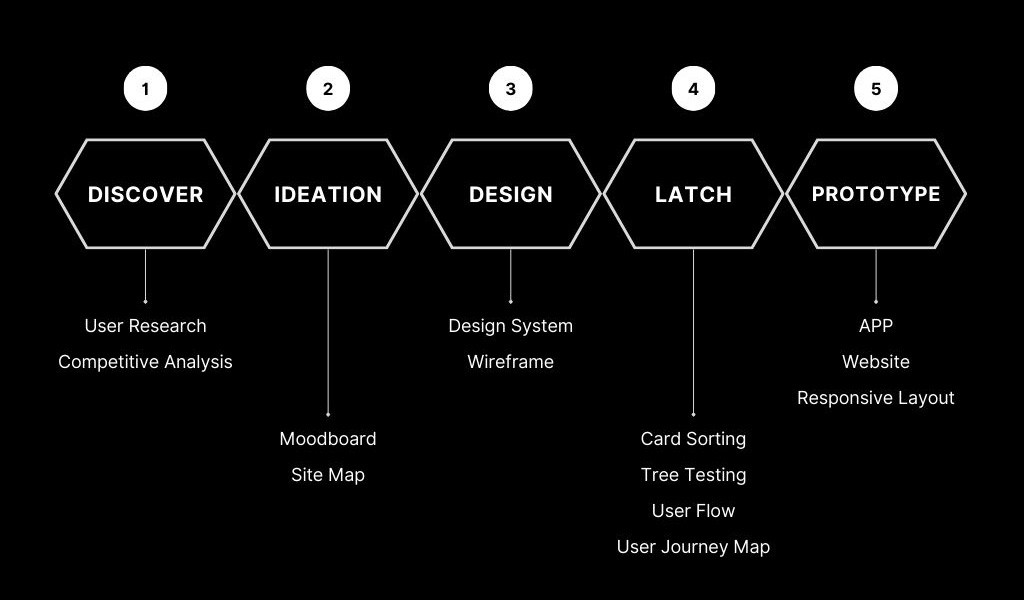
Design Process

Discover the problem
The first step in this process was to develop a clear understanding of the problem. This involved researching common challenges faced by the target users through data analysis and interviews with gym members and staff.
Jakob’s Law: Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.
The goal of the fitness APP
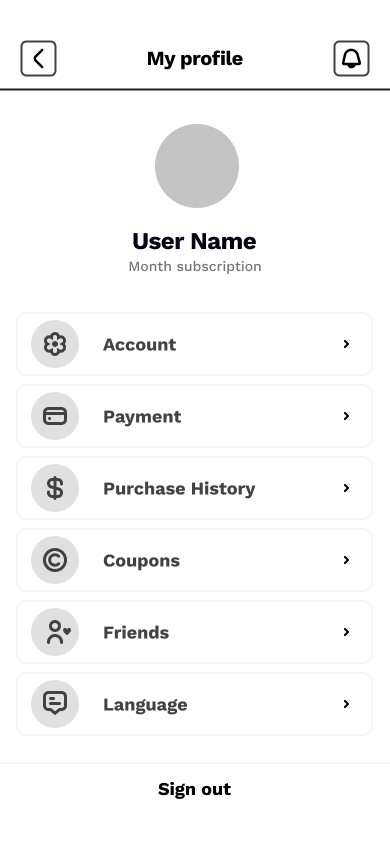
Member control: Including registration, payment, subscription status (monthly or annual), as well as entry and exit (exclusively through the app).
Make it easier for users to manage their training schedules and receive recommendations for new classes or personal training plans.
Exclusive store only for members:
(1) Provide online classes
(2) Recording personal training classes and sending links to users
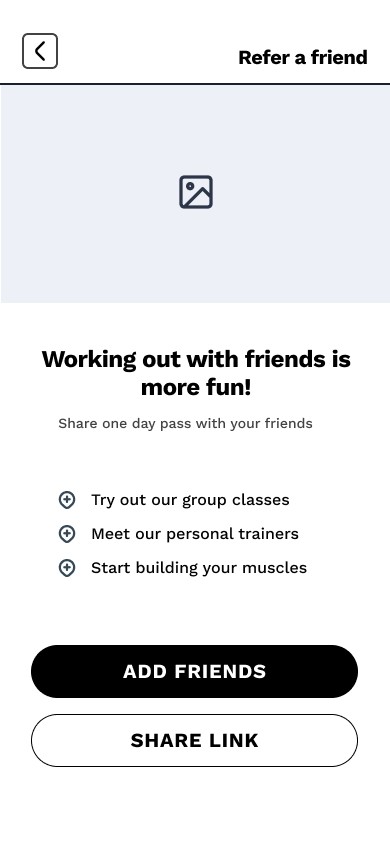
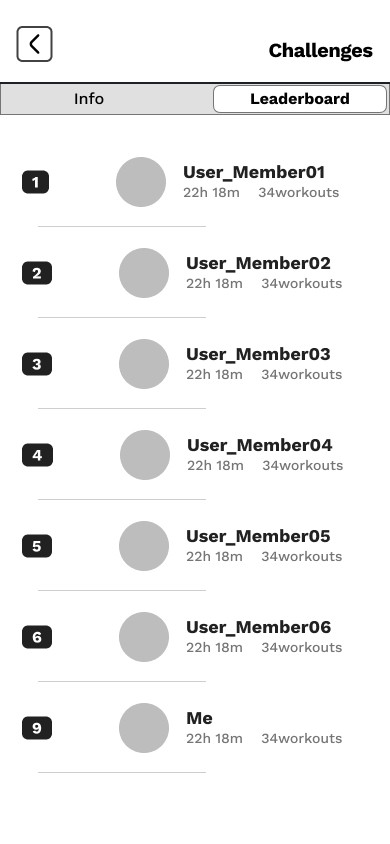
(3) Challenges (competition) _Strong connections with friends and inspiration
(4) Introduce new members who can get a discount and gain extra points for your reward
Success Metric:
(1) Increase the time that users stay at our gym
(2) Increase the number of usersMonitor Metric: The use rate of online courses
Achieving these goals in the Waka-waka fitness app will provide a more comprehensive and user-friendly experience that meets the needs and preferences of gym users, helping them achieve their goals more efficiently and enjoyably.
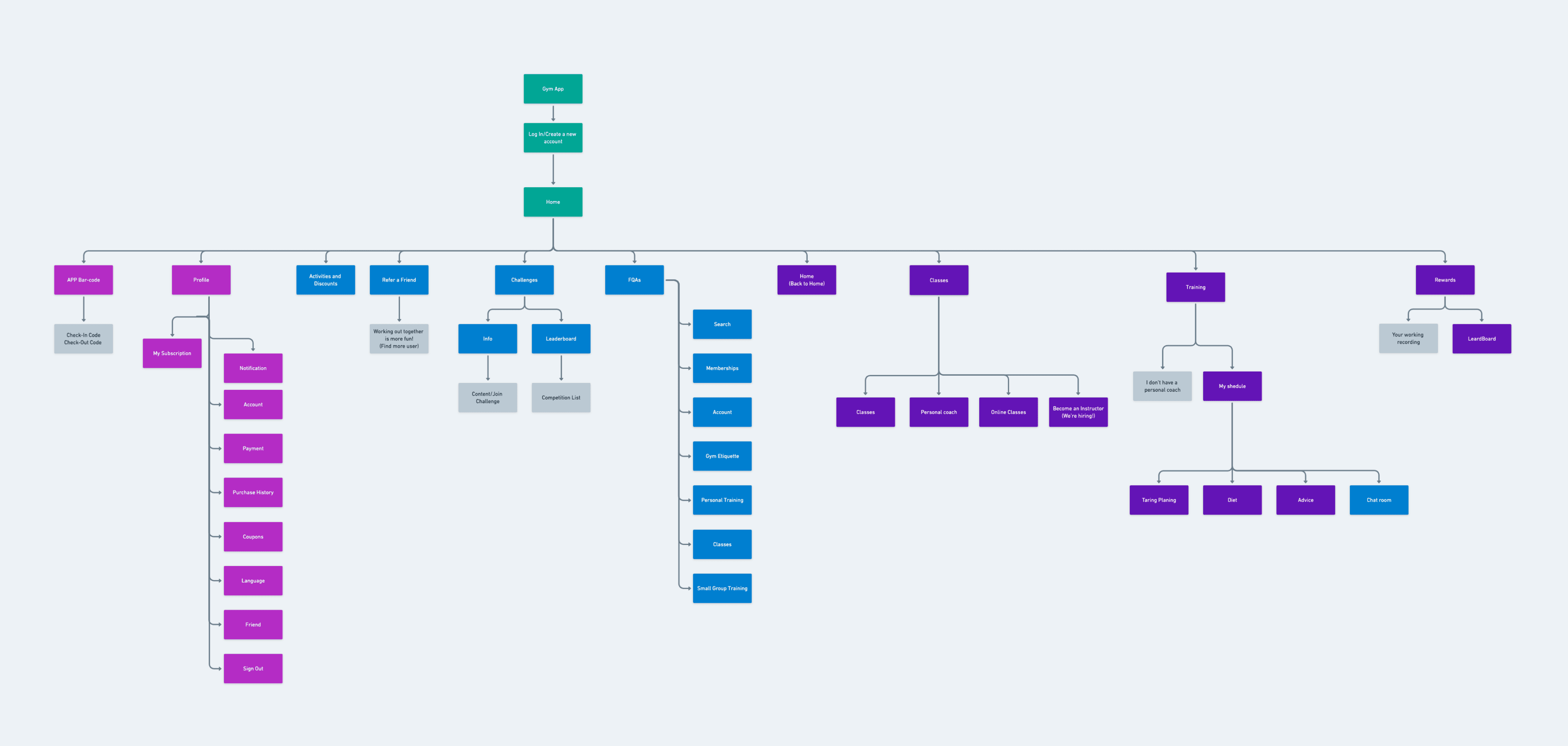
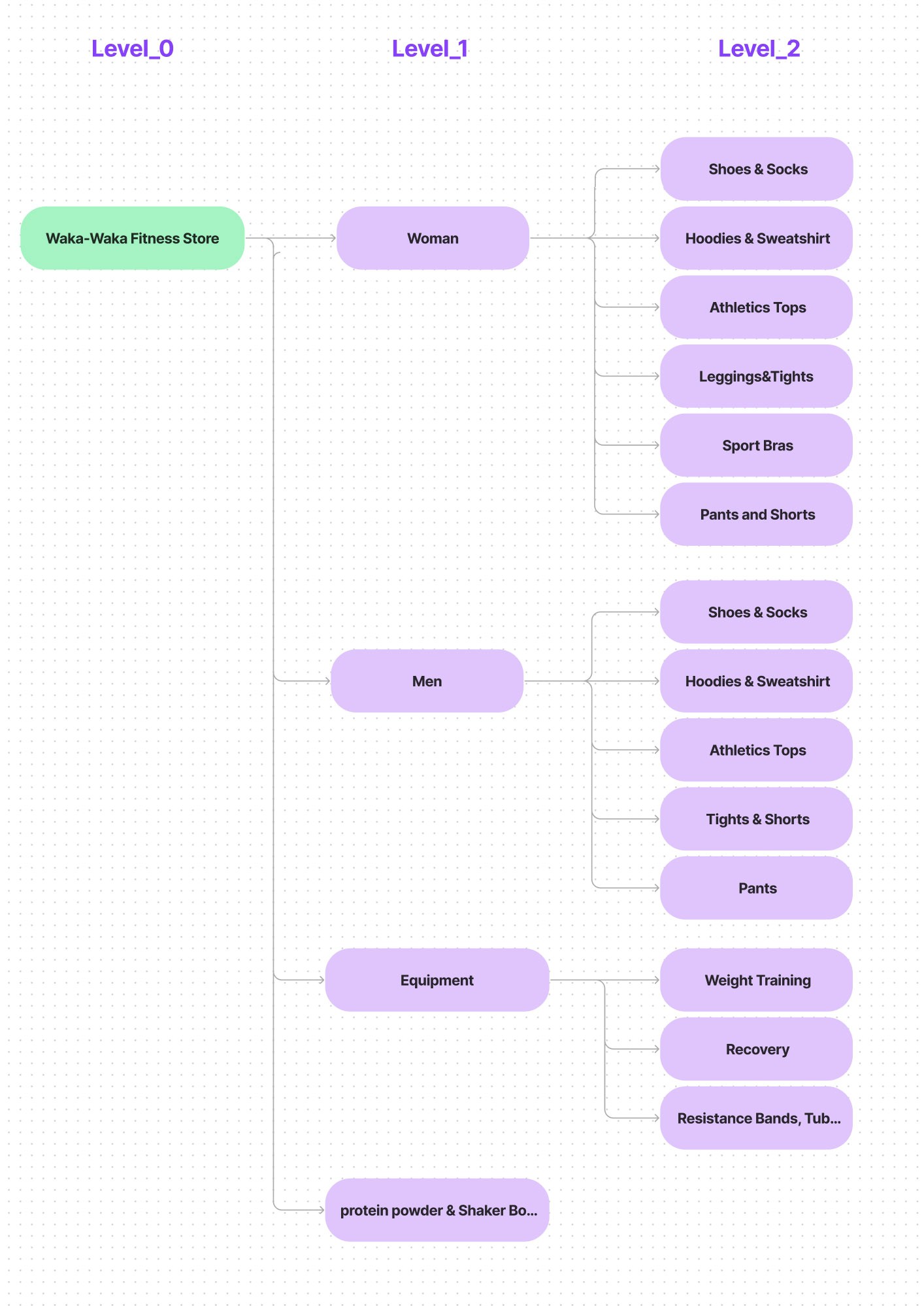
Site Map
Once the key app content was organized, I continued to create a detailed sitemap to serve as the guidance to design user flow.
Design System
A UI design system is a comprehensive collection of reusable components, guidelines, and standards that ensure consistency, efficiency, and a cohesive visual language across a digital product's user interface.







Vibrant orange
and
yellow
Typography
Title/Header 1
Family: Work Sans
Weight: Bold
Size: 64px
Letter Spacing: -2%
Title/Header 1
Header 2
Family: Work Sans
Weight: Bold
Size: 40px
Letter Spacing: -2%
Header 2
Header 3
Family: Work Sans
Weight: Bold
Size: 24px
Letter Spacing: -2%
Header 3
Subtitle/Body Large
Family: Work Sans
Weight: Medium
Size: 24px
Subtitle
Body
Family: Work Sans
Weight: Medium
Size: 16px
Line Height: 140%
Body
Bold
Font Weight: Bold
Body
Small
Family: Work Sans
Weight: Medium
Size: 14px
Smaller text here
Pre Title
Family: Work Sans
Weight: Bold
Size: 10px
Letter Spacing: 3%
Pre title
Button Text
Family: Work Sans
Weight: Bold
Size: 10px
Letter Spacing: 3%
Button Text
Colors
FUSCHIA
#FFE713
CTAs
Focused/Active states
Primary Brand
IRIS
#F67C0C
Links
Secondary Brand
ONYX
#0E0E2C
Overlays
Shadows
Headings
Dark
EVERGREEN
#FFE713
Valid fields
Success messages
Success
ONYX
#E43862
Valid fields
Success messages
Notification spot
Notification
SLATE
#4A4A68
Body text
Text
LIGHT SLATE
#8C8CA1
Helper text
Deemphasized text
Subtle Text
DORIAN
#ECF1F4
Accent color
Hairlines
Subtle backgrounds
Accent
CLOUD
#FAFCFE
Light mode backgrounds
Light mode Dialogs/alerts
Light
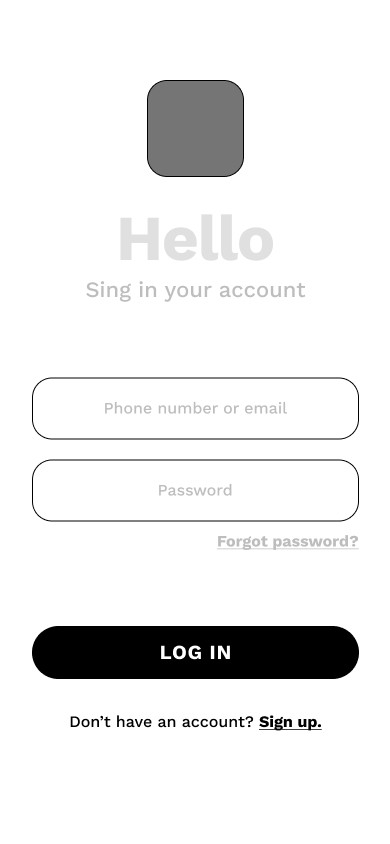
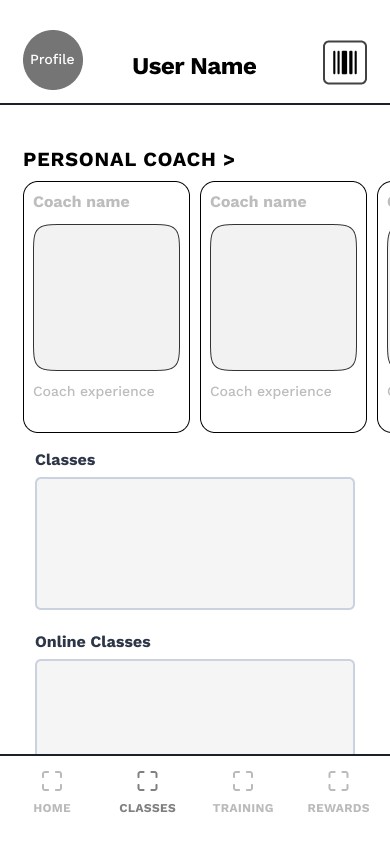
Wireframe
Using Figma, I translated my first sketches into Mid-fidelity wireframes. Then, I improved them by adding a few relevant stock images and copies provided by the marketing team. At this stage, the wireframes were defined enough for some user testing. Based on 4 tests, I’ve made a few alternations and moved on to creating high-fidelity prototypes.








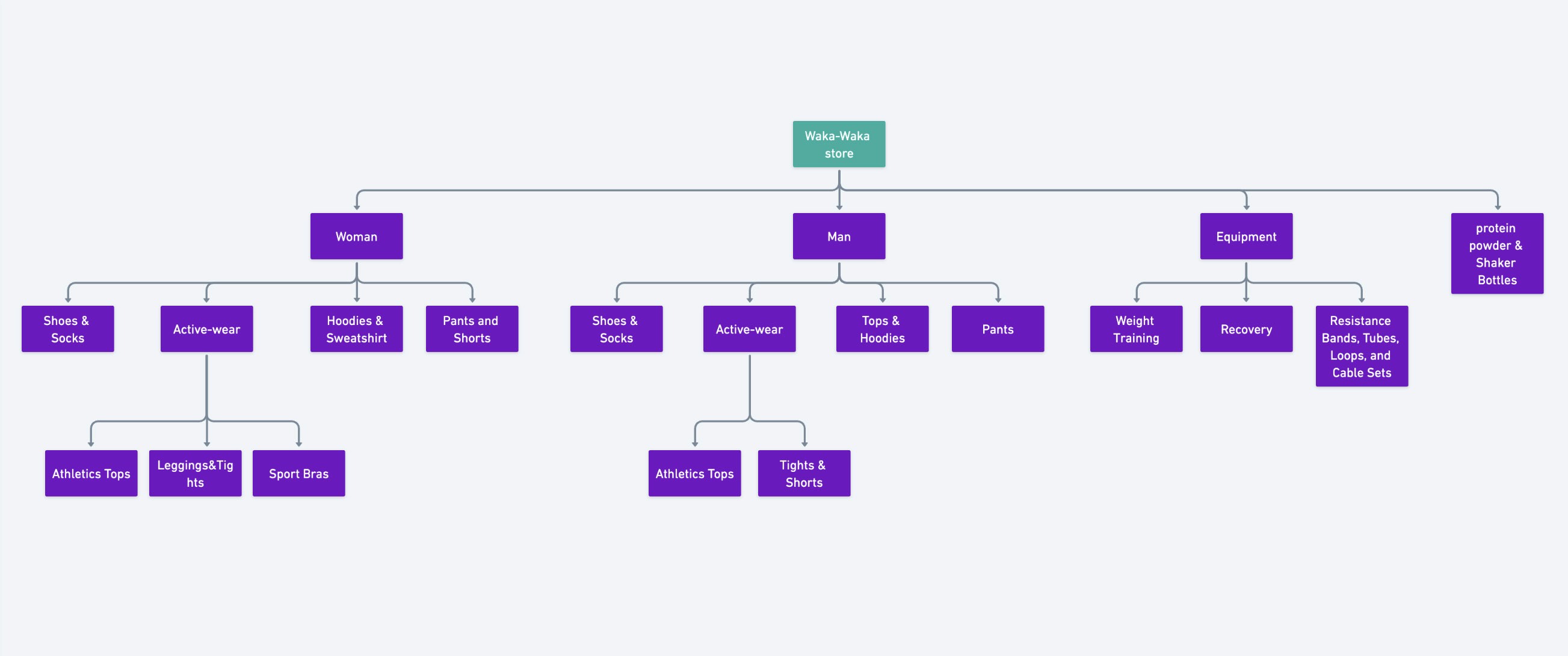
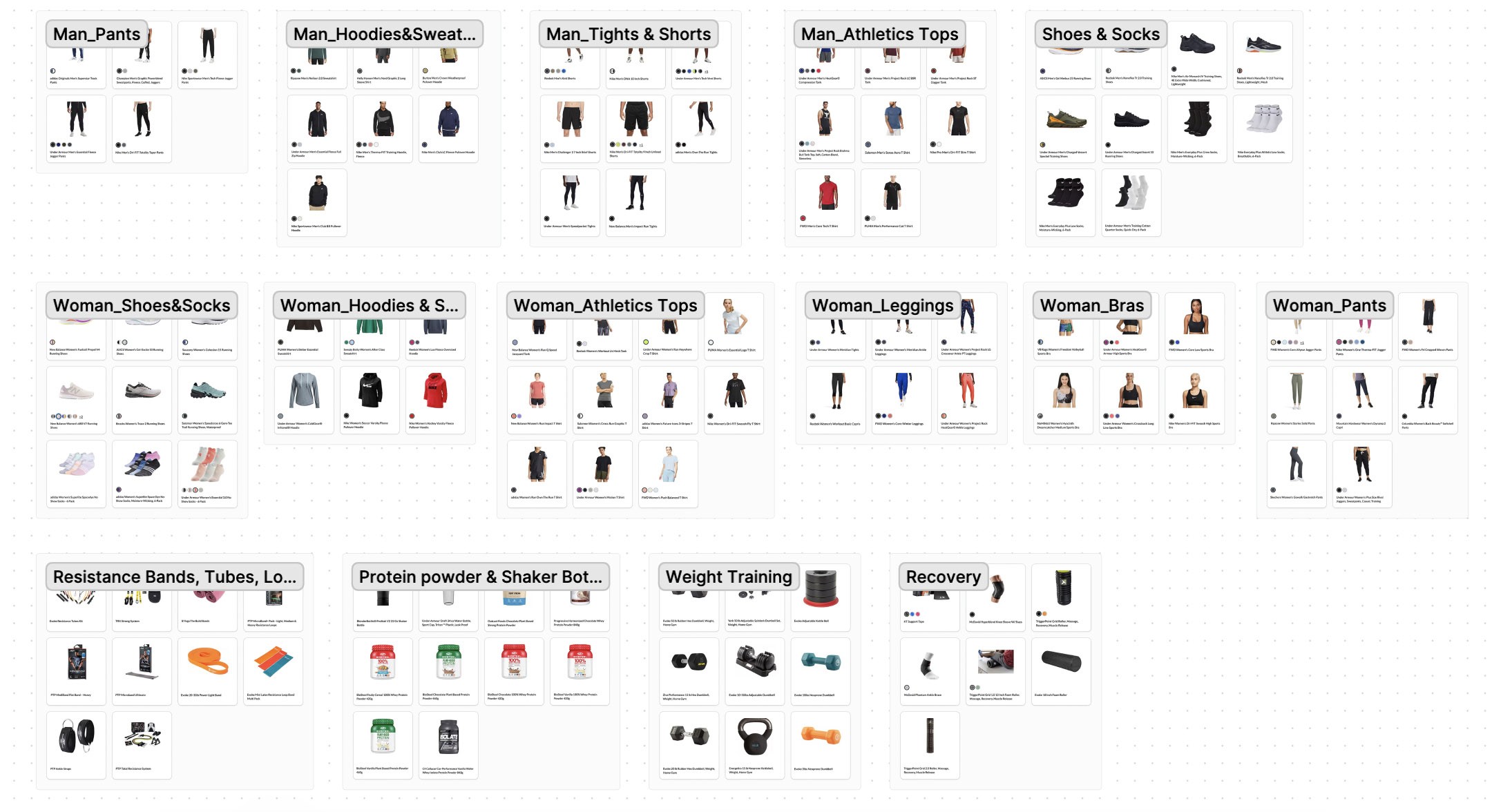
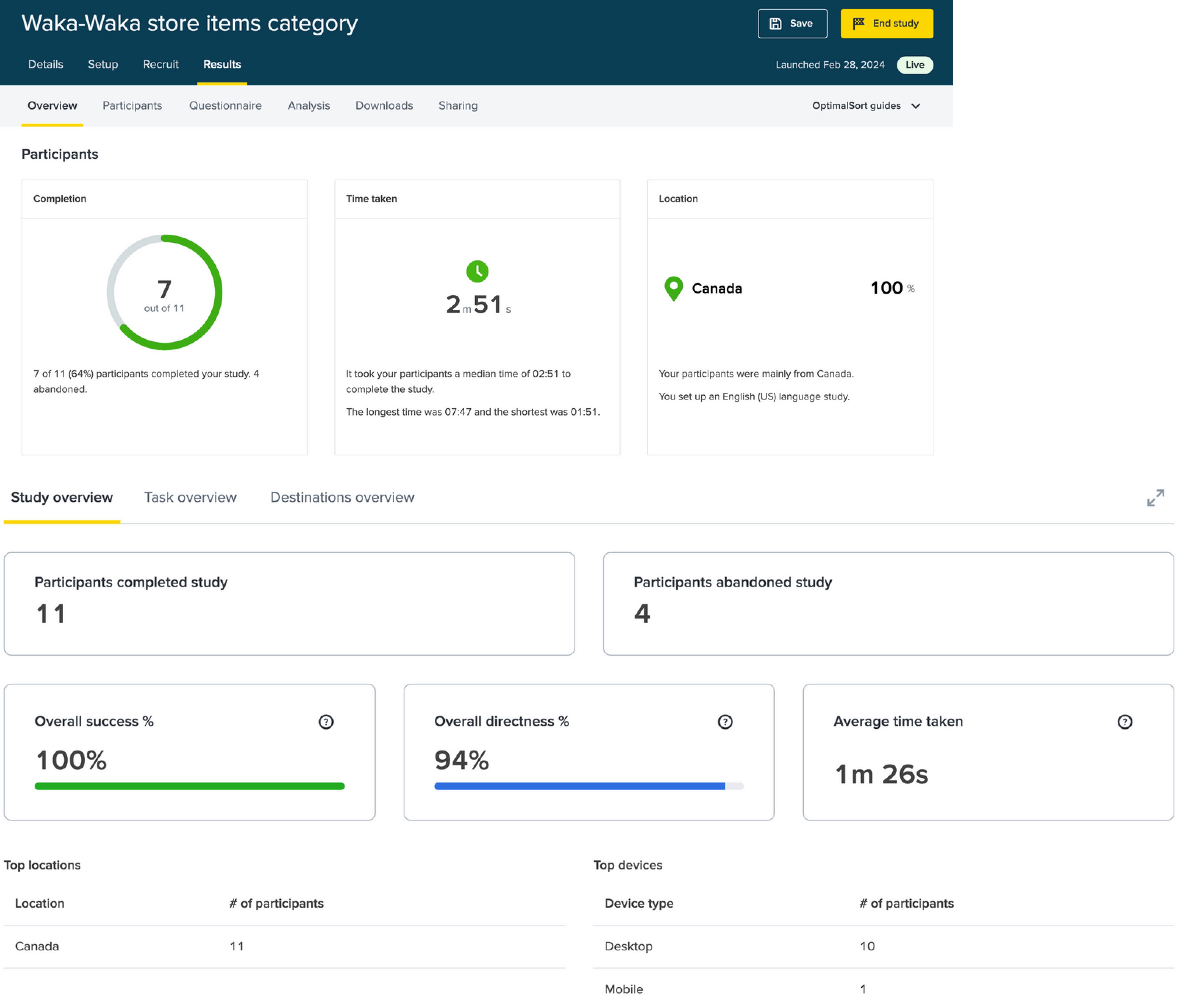
Tree testing & Card sorting
Using Figma, I translated my first sketches into Mid-fidelity wireframes. Then, I improved them by adding a few relevant stock images and copies provided by the marketing team. At this stage, the wireframes were defined enough for some user testing. Based on 4 tests, I’ve made a few alternations and moved on to creating high-fidelity prototypes.


User Survey
Conducting user surveys allowed me to gather and analyze feedback from potential users. This information helped me to identify if Card sorting and Tree testing solve the problems of the target audience. By synthesizing the survey data, I was able to identify the LATCH and themes that emerge from the responses, helping to guide decision-making about the app's features, functionality, and overall user experience. This approach ensures that the final product is tailored to the needs of the target audience and is more likely to be successful in the market.

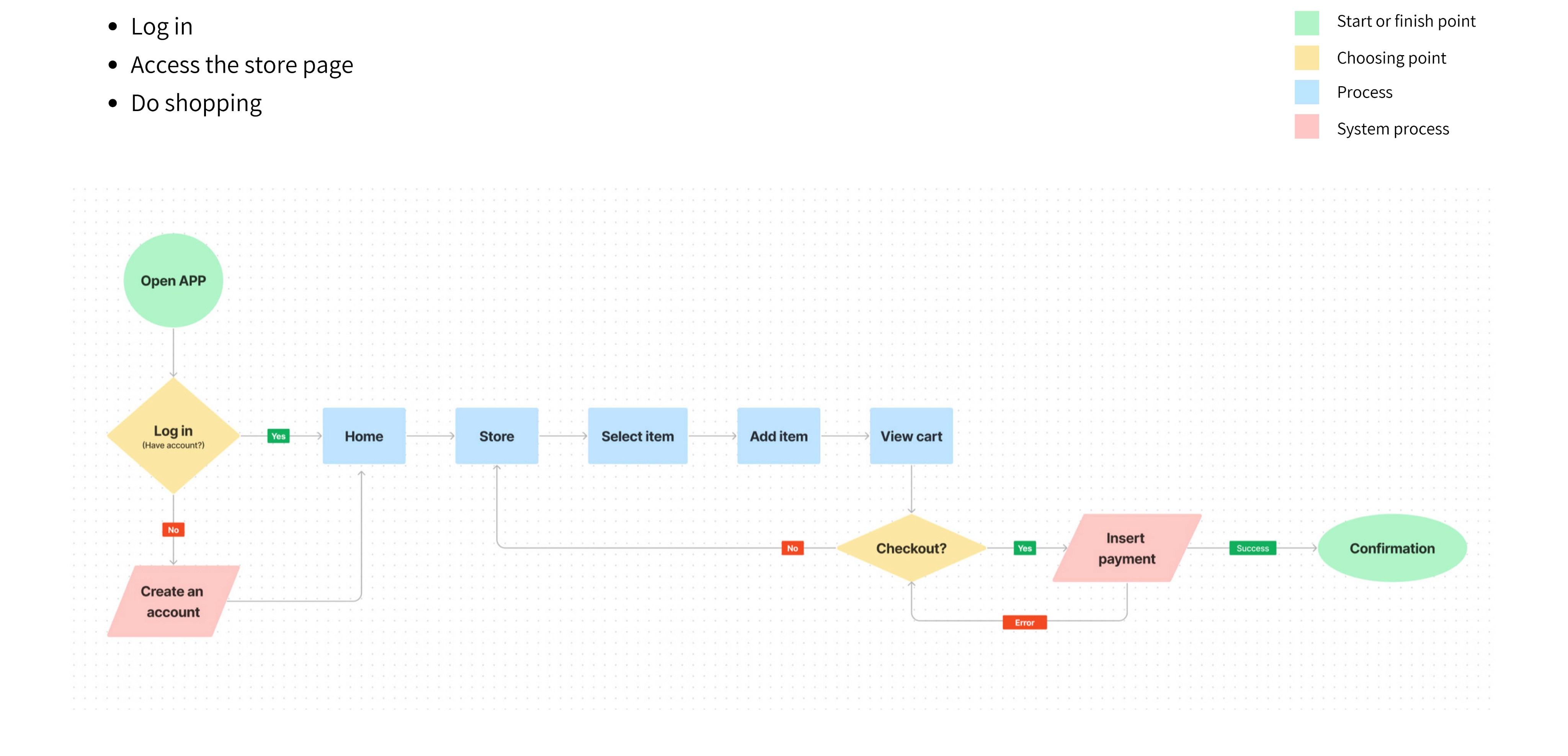
User Flow
A UI user flow is a visual representation that outlines the steps and decision points a user takes to complete a task within a digital product, highlighting the paths through the interface and ensuring a seamless and intuitive user experience.

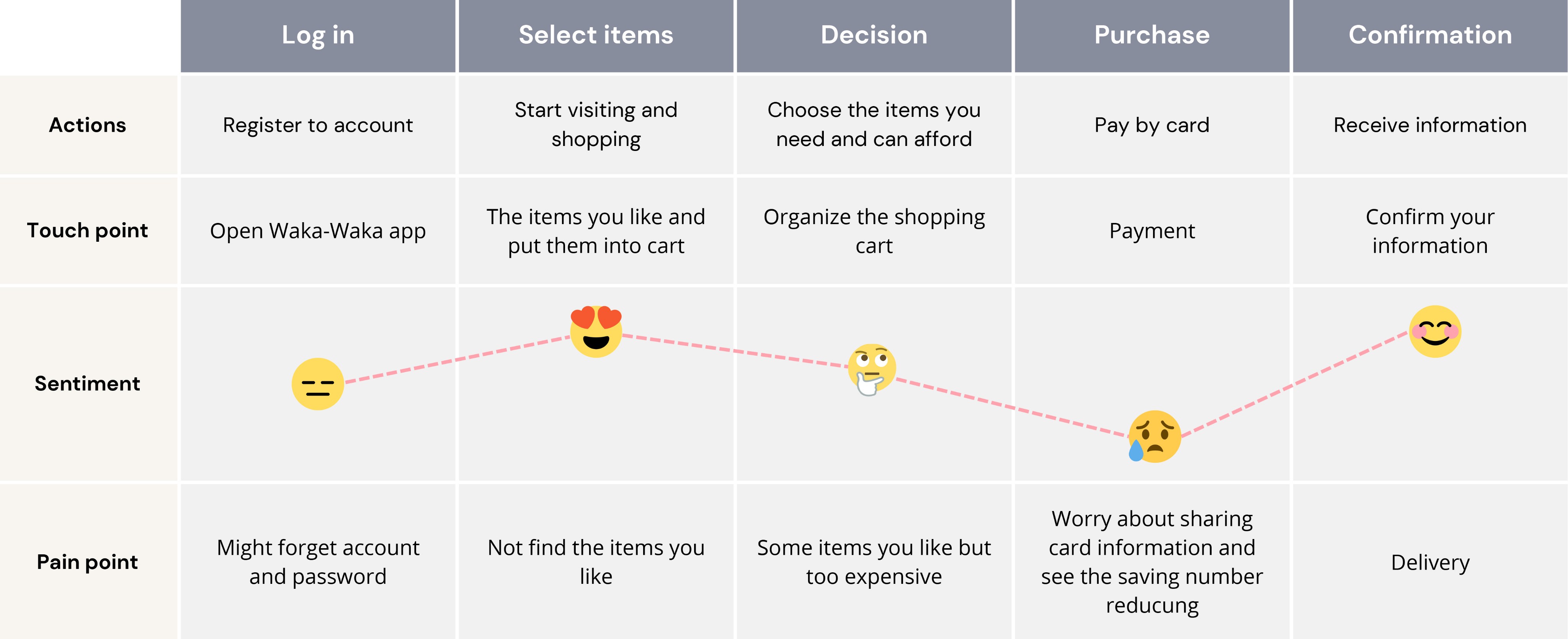
Customer journey map
The customer's feelings, goals, and key interactions (touch points) at each stage of their journey